how to draw 3d alleyways

Sometimes, y'all need to describe lines, circles or curves in your Unity games. In these cases, you lot can use Unity'due south LineRenderer form. In this tutorial, we will run into how we tin can describe lines, polygons, circles, moving ridge functions, Bézier Curves. And likewise we will come across how we can do a free drawing using Line Renderer in Unity3D. In order to run into our other Unity tutorials, click hither.
Line Renderer Component
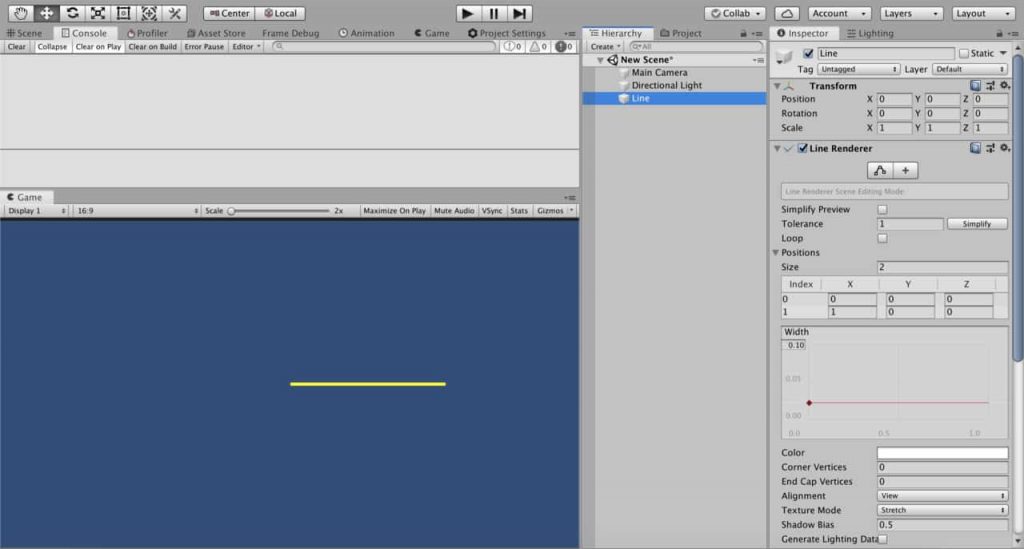
To describe a line nosotros have to add a LineRenderer component to a game object. Even if this component can be attached to any game object, I suggest you lot create an empty game object and add the LineRenderer to this object.
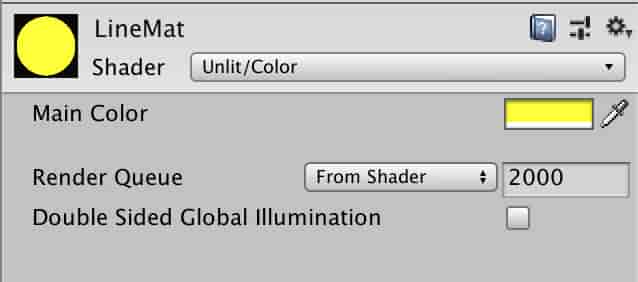
We need a cloth which will be assigned to LineRenderer. To do this create a material for the line in Project Tab. Unlit/Colour shader is suitable for this material.

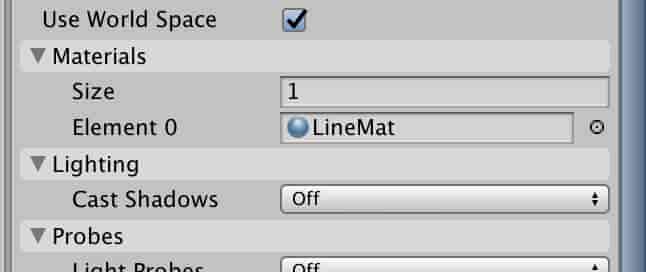
Assign LineMat cloth to the Line Renderer component.

Line Renderer draws lines betwixt determined positions. In other words, we tell the Line Renderer the points which will exist connected and Line Renderer connects these points.

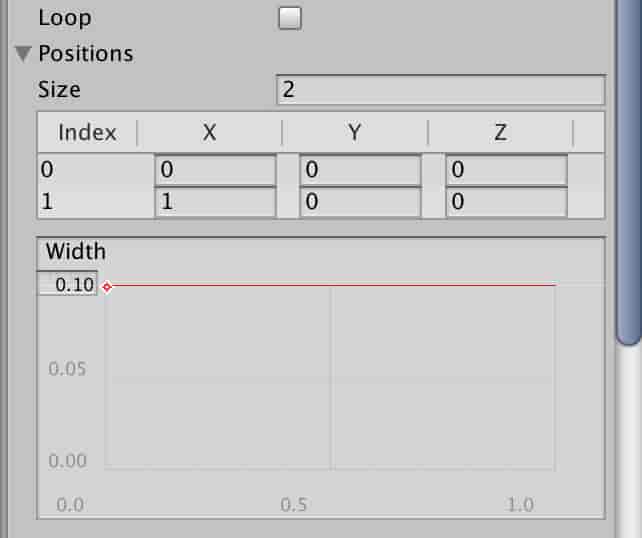
In the Positions department, y'all can change the number of points and positions of points. If y'all enter two unlike points, yous volition become a straight line. You can also change the width of the line in the section beneath.

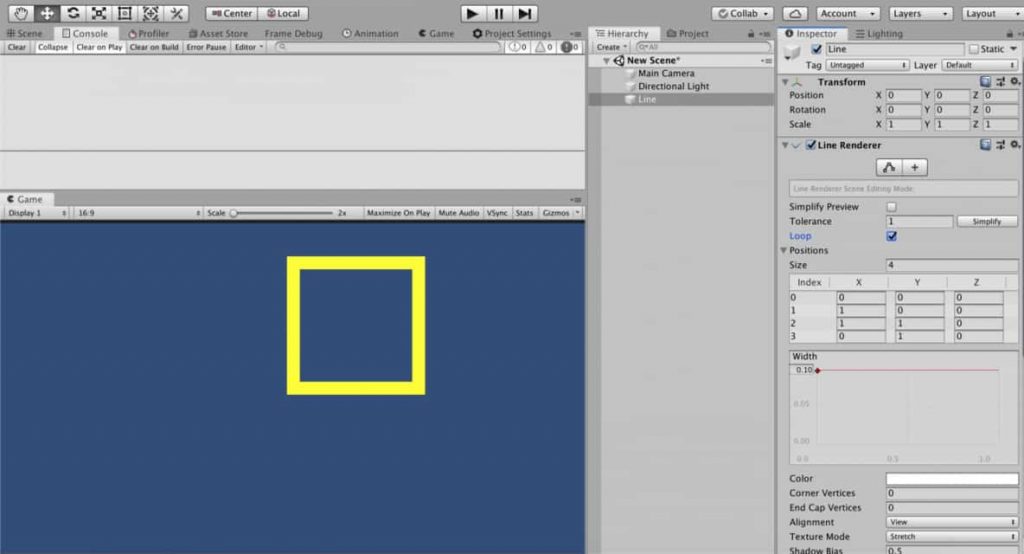
Likewise, two depict a triangle, you need 3 points and to draw a rectangle you demand iv points. Let's describe a rectangle as an example.
To draw a rectangle, nosotros need to set positions of 4 points. We also have to check the Loop toggle to obtain a airtight shape.

Cartoon Lines From C# Script
If nosotros desire to describe or control lines in real-fourth dimension, we need to create a C# script. To draw lines from a script, we decide the size of position assortment and coordinates of positions in C# script. Therefore, LineRenderer tin can connect the points.
Allow'southward draw a triangle using a script as an example. First, create a script with the proper noun "DrawScript". And attach this script to a game object which already has a LineRenderer component.
public form DrawScript : MonoBehaviour { private LineRenderer lineRenderer; void Start( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; Vector3[ ] positions = new Vector3[ 3 ] { new Vector3( 0 , 0 , 0 ) , new Vector3( - 1 , one , 0 ) , new Vector3( 1 , 1 , 0 ) } ; DrawTriangle(positions) ; } void DrawTriangle(Vector3[ ] vertexPositions) { lineRenderer.positionCount = 3 ; lineRenderer.SetPositions(vertexPositions) ; } }
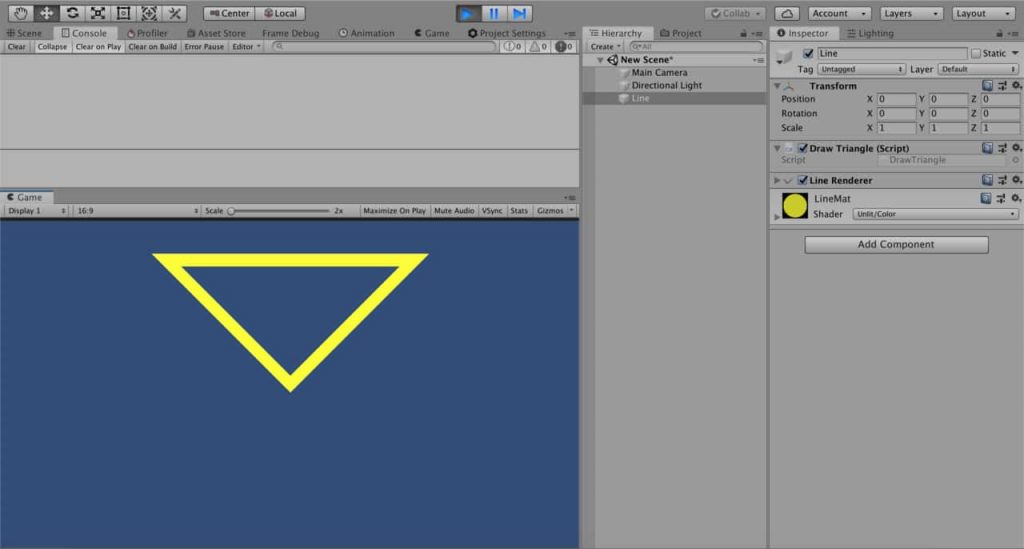
This script will draw a triangle. Note that we already fix the line width to 0.1 and checked the loop toggle, before. Therefore the same setting is besides valid here.

We tin too change the line width from the script using startWidth and endWidth. In improver to this, if you would like to change line width by position, you tin prepare unlike values to them. In this instance, Line Renderer will interpolate the line width co-ordinate to position.
public course DrawScript : MonoBehaviour { private LineRenderer lineRenderer; void Start( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; Vector3[ ] positions = new Vector3[ 3 ] { new Vector3( 0 , 0 , 0 ) , new Vector3( - 1 , 1 , 0 ) , new Vector3( 1 , i , 0 ) } ; DrawTriangle(positions, 0.02 f , 0.02 f ) ; } void DrawTriangle(Vector3[ ] vertexPositions, float startWidth, bladder endWidth) { lineRenderer.startWidth = startWidth; lineRenderer.endWidth = endWidth; lineRenderer.loop = true ; lineRenderer.positionCount = 3 ; lineRenderer.SetPositions(vertexPositions) ; } }
Drawing Regular Polygons and Circles
In this department, we are going to meet how we tin write a method that draws regular polygons. Since circles are n-gons which has large due north, our function will be useful for circles also. But first, let me explain the mathematics behind it.
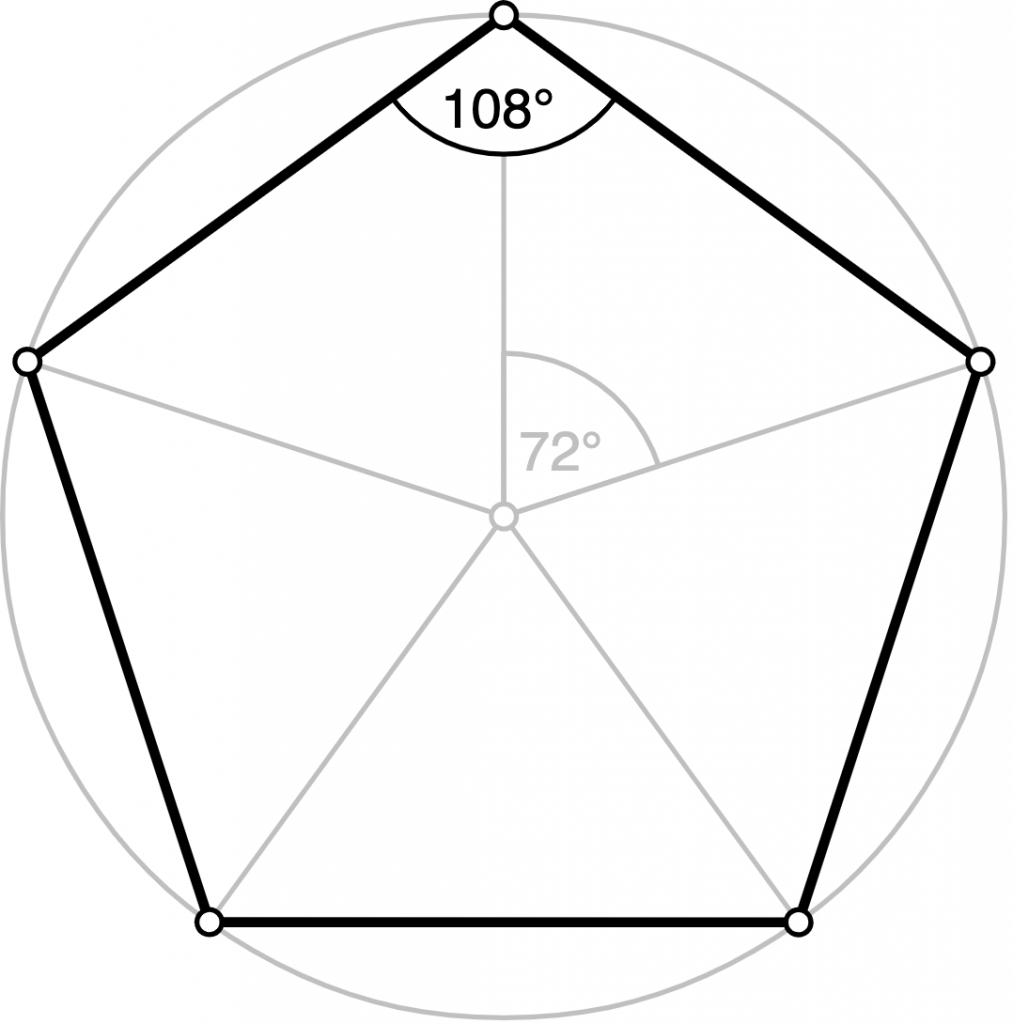
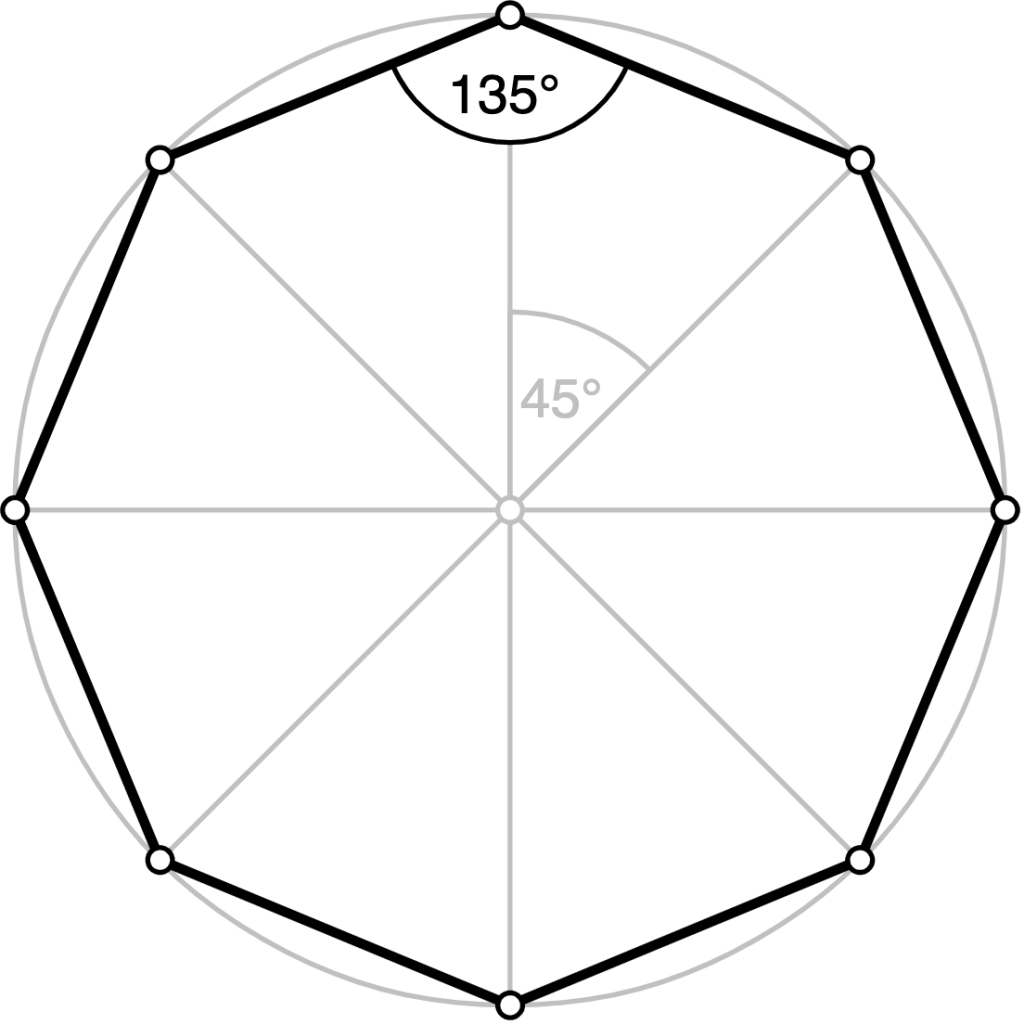
Vertices of regular polygons are on a circle. Likewise, the center of the circle and the middle of the polygon are top of each other. The most reliable method to draw a polygon is to detect the angle between successive vertices and locate the vertices on the circle. For instance, angle of the arc between successive vertices of a pentagon is 72 degrees or for an octagon, it is 45 degrees. To find this angle, we tin can split up 360 degrees(or 2xPI radians) with the number of vertices.

Then we need to find the positions of the vertices. To practice this we assign an initial point for the first vertex and rotate this vertex for each vertex using a rotation matrix.
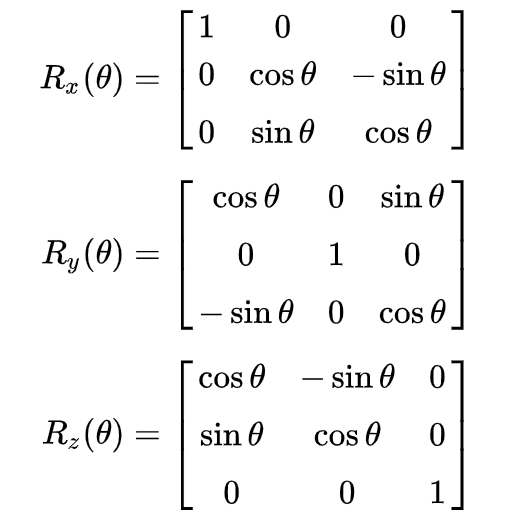
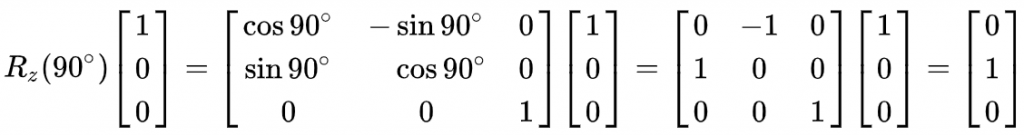
As you probably know, in order to rotate a point around an centrality, we multiply the position vector of the indicate with the rotation matrix. Rotation matrices for rotations effectually 10, y and z axes are given on the correct.
For example, when nosotros want to rotate a indicate by 90 degrees around the z-axis, which has a coordinate (1,0,0), nosotros multiply the position vector by a rotation matrix.

Nosotros need to construct a rotation matrix to rotate each vertex around the z-axis. Let's me write our DrawPolygon method first and explain it.
void DrawPolygon( int vertexNumber, float radius, Vector3 centerPos, float startWidth, float endWidth) { lineRenderer.startWidth = startWidth; lineRenderer.endWidth = endWidth; lineRenderer.loop = true ; float bending = 2 * Mathf.PI / vertexNumber; lineRenderer.positionCount = vertexNumber; for ( int i = 0 ; i < vertexNumber; i+ + ) { Matrix4x4 rotationMatrix = new Matrix4x4( new Vector4(Mathf.Cos(angle * i) , Mathf.Sin(angle * i) , 0 , 0 ) , new Vector4( - 1 * Mathf.Sin(angle * i) , Mathf.Cos(angle * i) , 0 , 0 ) , new Vector4( 0 , 0 , ane , 0 ) , new Vector4( 0 , 0 , 0 , 1 ) ) ; Vector3 initialRelativePosition = new Vector3( 0 , radius, 0 ) ; lineRenderer.SetPosition(i, centerPos + rotationMatrix.MultiplyPoint(initialRelativePosition) ) ; } }
You may wonder why the synthetic rotation matrix is 4×four. In calculator graphics, the 3-dimensional globe is represented as 4-dimensional but this topic is non related to our business hither. Nosotros just use it equally if it is 3-dimensional.
Nosotros set the position of initial vertex and rotate it using rotationMatrix each fourth dimension and add the eye position to it.
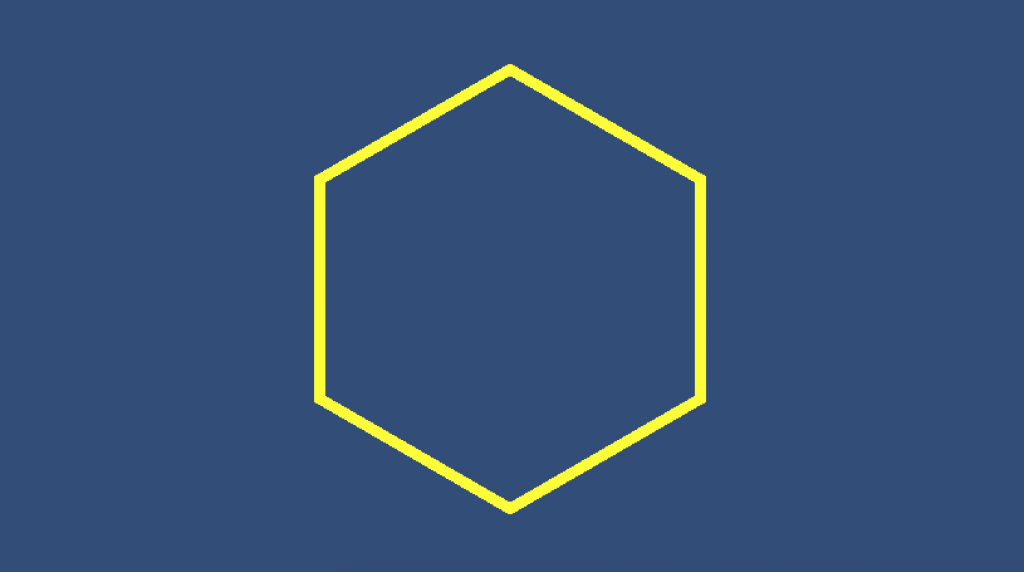
The following image is an case of a hexagon which is drawn by this method.

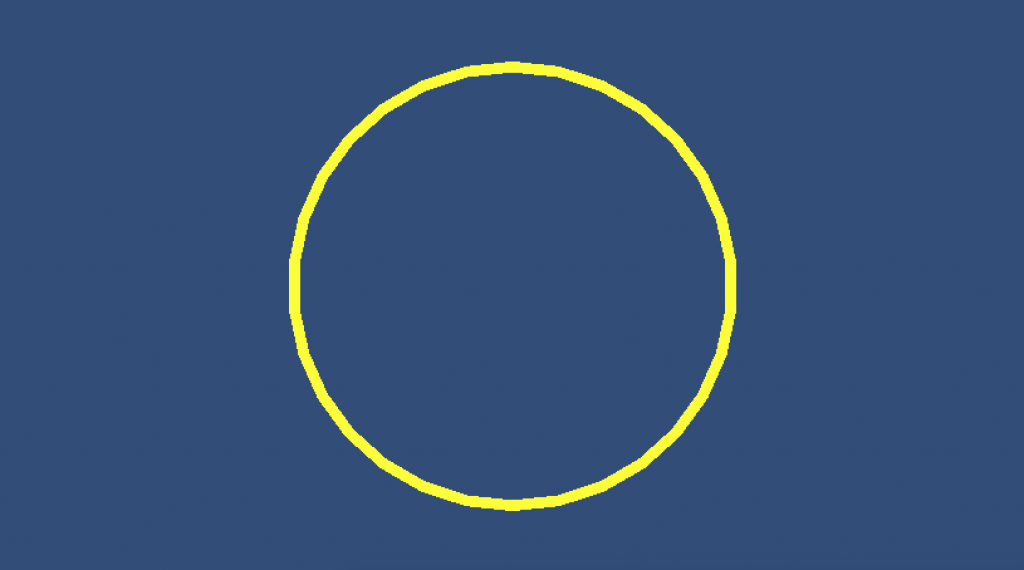
If you increment the number of vertex points, this polygon turns to a circle.

Drawing Waves
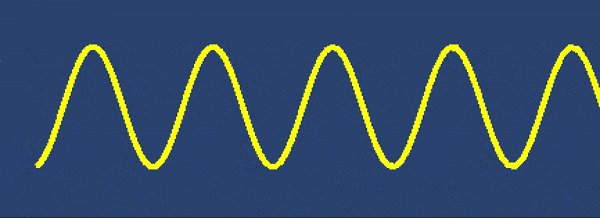
In this department, nosotros are going to describe a sinusoidal wave, a traveling wave and a continuing wave using sine function.
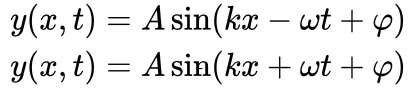
The mathematical function of the sine wave is given by the post-obit:

where

Hither, k is wave number, f is frequency, ω is the angular frequency, λ is wavelength, 5 is the linear speed, t is the time and φ is the phase bending. We will not worry about the phase angle in our discussions.
Sine moving ridge equation with a minus sign represents traveling moving ridge from left to right and the equation with plus sign represents a traveling line wave correct to left.
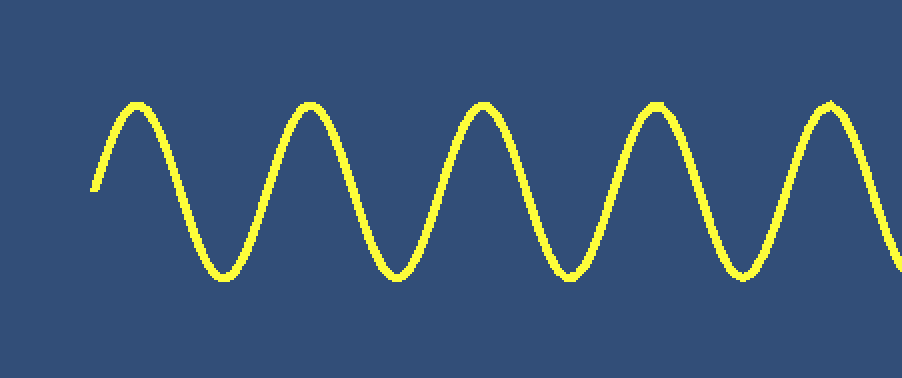
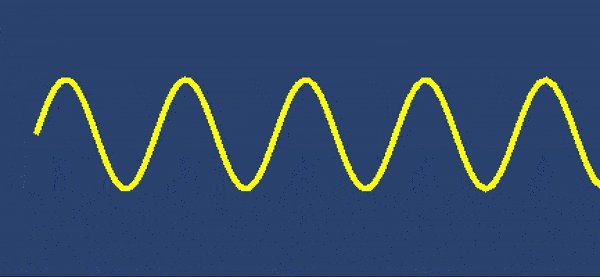
In society to depict a stable sinusoidal wave, nosotros can drop the time office. The following method will depict a sine moving ridge.
void DrawSineWave(Vector3 startPoint, float amplitude, bladder wavelength) { float x = 0f; float y; bladder k = 2 * Mathf.PI / wavelength; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { x + = i * 0.001 f ; y = aamplitude * Mathf.Sin(yard * x) ; lineRenderer.SetPosition(i, new Vector3(x, y, 0 ) + startPoint) ; } }
Our DrawSineWave method takes 3 parameters. They are startPoint which is for setting the start position in world space, amplitude which is for setting the amplitude of the wave and wavelength which is for setting the wavelength of the sine wave.

To obtain the positions of the corresponding mathematical part, commencement, nosotros determine the positions on the x-axis. For each x, nosotros have to calculate the y-position.
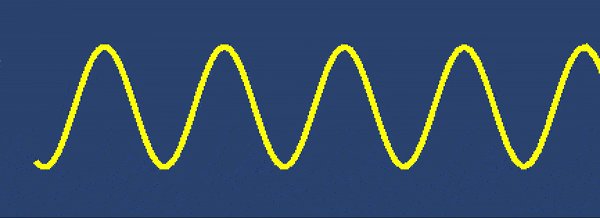
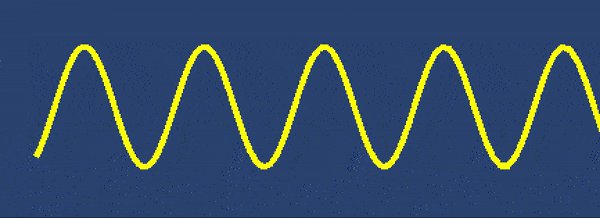
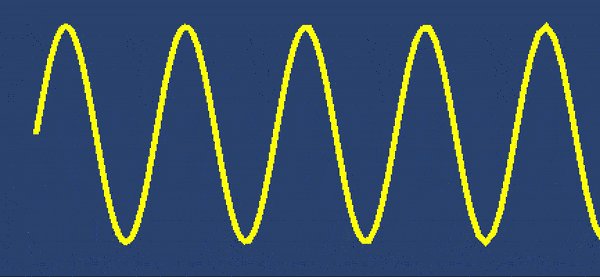
To animate this wave, we have to implement time to our office equally follows:
void DrawTravellingSineWave(Vector3 startPoint, float amplitude, float wavelength, float waveSpeed) { bladder 10 = 0f; float y; float k = 2 * Mathf.PI / wavelength; float west = k * waveSpeed; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { x + = i * 0.001 f ; y = amplitude * Mathf.Sin(1000 * x + w * Time.time) ; lineRenderer.SetPosition(i, new Vector3(x, y, 0 ) + startPoint) ; } }


This time we have four parameters. The 4th parameter is to set the wave speed. This wave travels to the left since nosotros used plus sign in the part. If we would like to create a moving ridge that travels to the right, we have to utilize the minus sign. You lot should go along in mind that we have to write this method in Update().
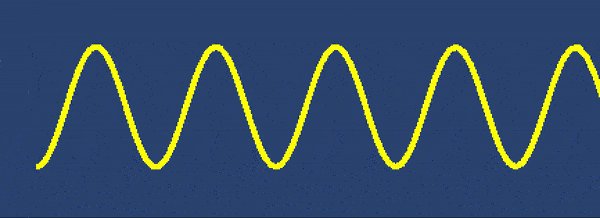
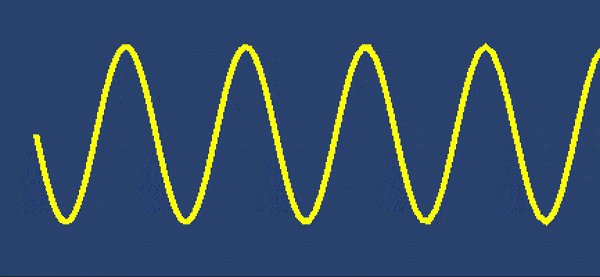
To create a standing moving ridge, we have to add 2 waves which travel to the right and which travel to left.
void DrawStandingSineWave(Vector3 startPoint, float amplitude, float wavelength, bladder waveSpeed) { float x = 0f; bladder y; float k = 2 * Mathf.PI / wavelength; float w = k * waveSpeed; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { ten + = i * 0.001 f ; y = amplitude * (Mathf.Sin(g * ten + due west * Fourth dimension.time) + Mathf.Sin(k * 10 - west * Time.time) ) ; lineRenderer.SetPosition(i, new Vector3(x, y, 0 ) + startPoint) ; } }
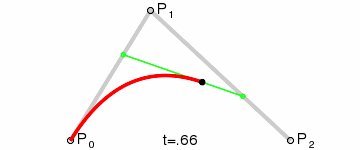
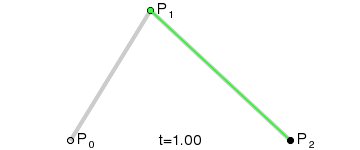
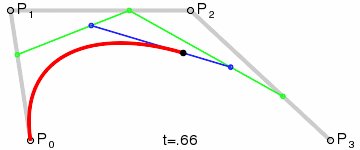
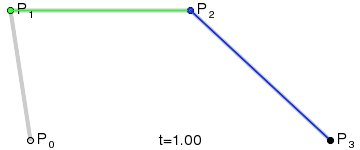
Drawing Bézier Curves
Bézier curves are parametric curves that are used to create smoothen curved shapes. They are widely used in computer graphics. In this section, we are going to run across how we can draw Bézier curves.
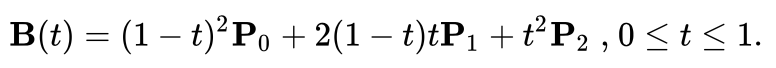
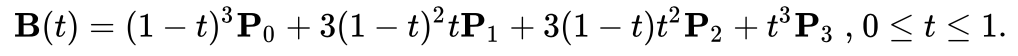
When a Bézier curve is controlled by iii points, then it is chosen Quadratic Bézier Curve(the commencement equation below) and when information technology is controlled by iv points, it is called Cubic Bézier Curve.


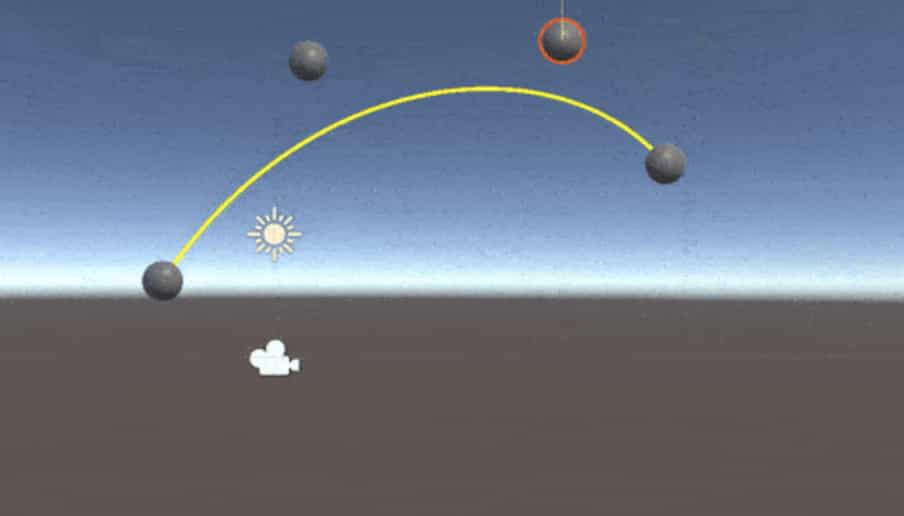
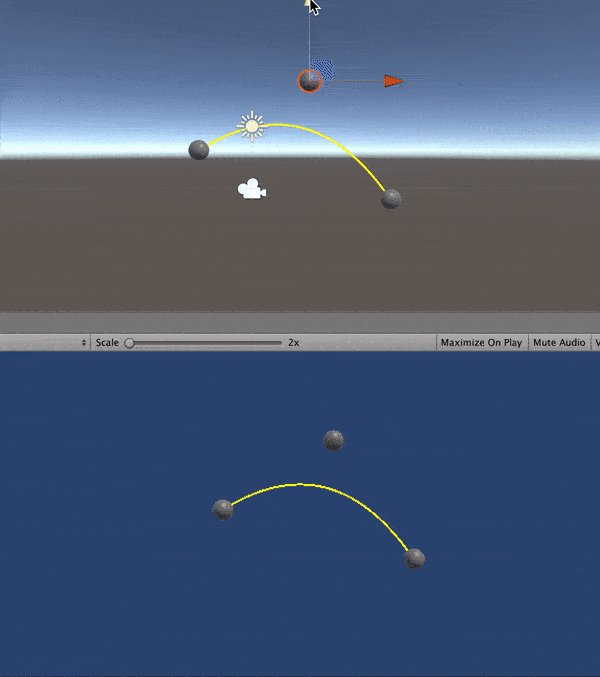
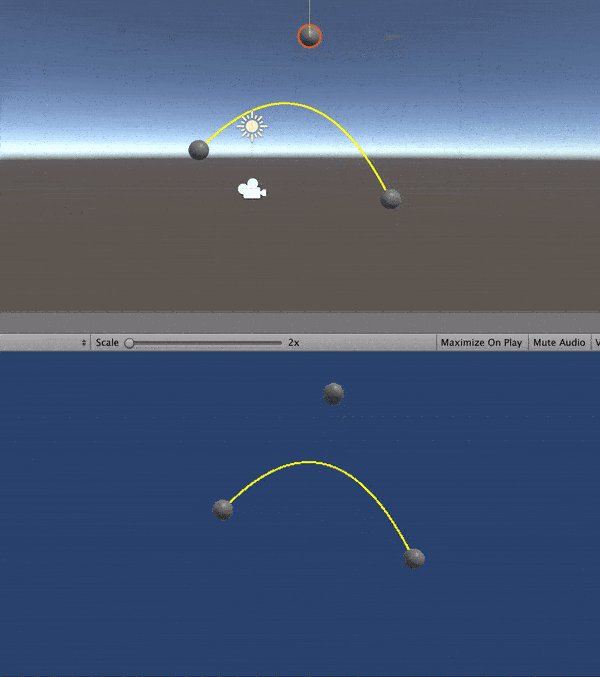
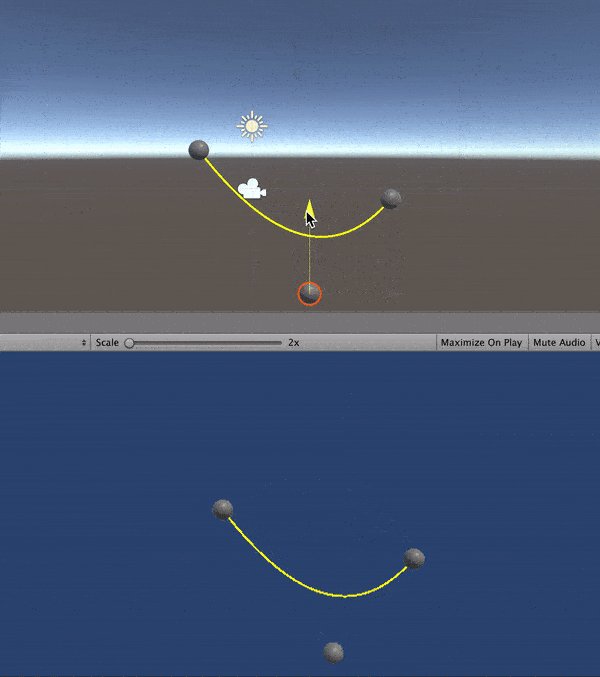
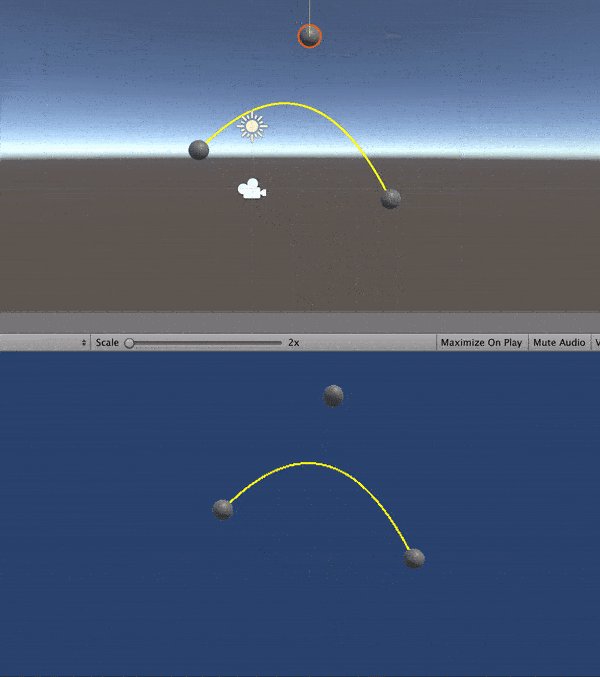
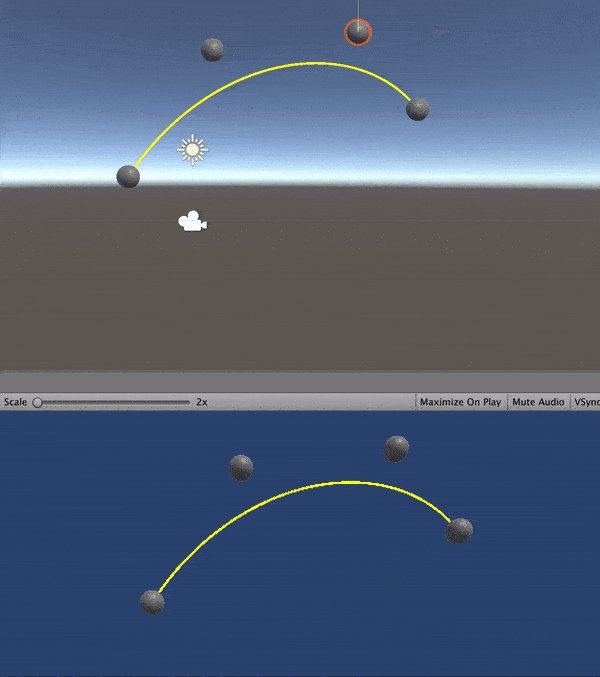
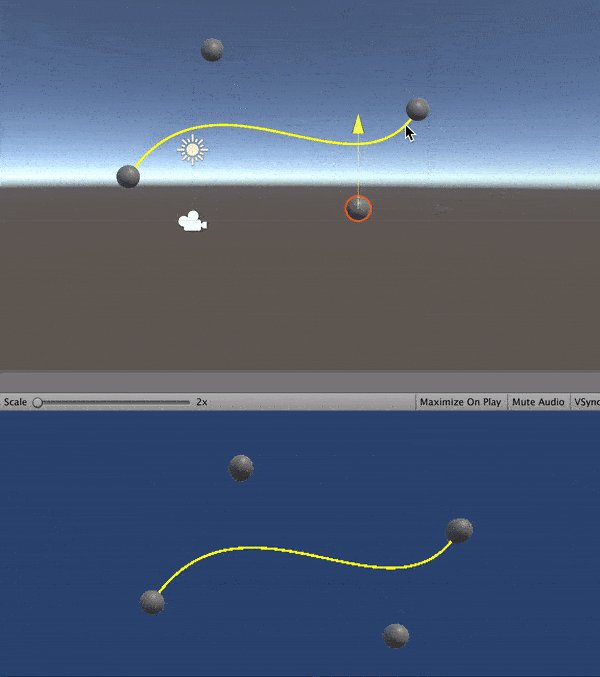
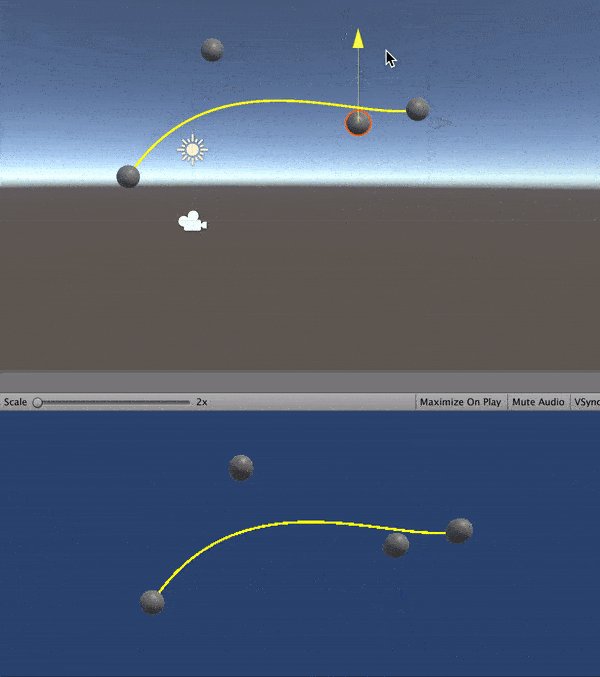
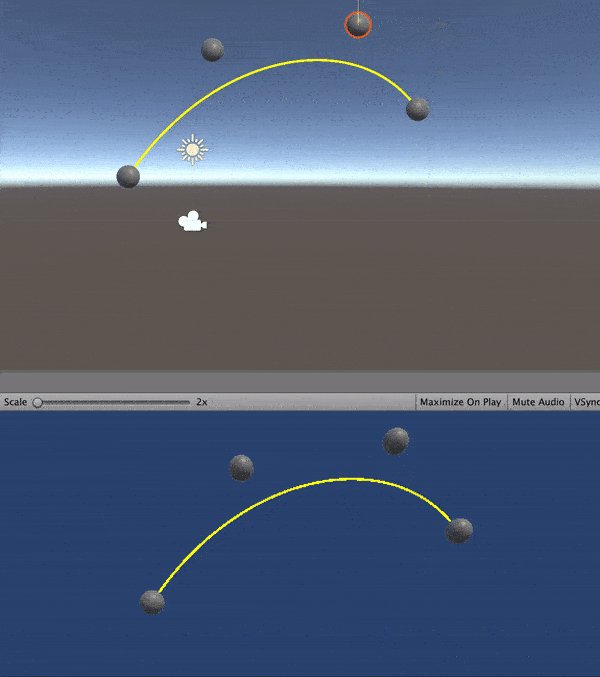
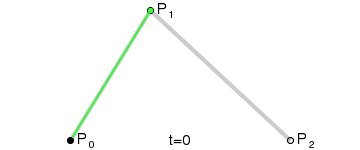
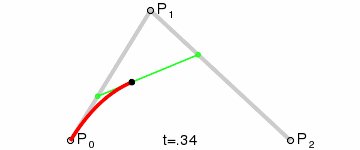
The following script will draw a quadratic Bézier curve using positions p0, p1, and p2. You lot should create three game objects and assign these objects to corresponding variables in the script to alter the shape of the curve in real-time.
using System.Collections; using Organization.Collections.Generic; using UnityEngine; public class BezierScript : MonoBehaviour { private LineRenderer lineRenderer; public Transform p0; public Transform p1; public Transform p2; void Start( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; } void Update( ) { DrawQuadraticBezierCurve(p0.position, p1.position, p2.position) ; } void DrawQuadraticBezierCurve(Vector3 point0, Vector3 point1, Vector3 point2) { lineRenderer.positionCount = 200 ; float t = 0f; Vector3 B = new Vector3( 0 , 0 , 0 ) ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { B = ( 1 - t) * ( 1 - t) * point0 + two * ( 1 - t) * t * point1 + t * t * point2; lineRenderer.SetPosition(i, B) ; t + = ( one / ( float )lineRenderer.positionCount) ; } } }

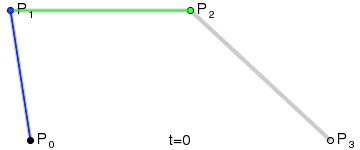
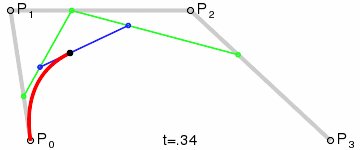
Also, the post-obit method draws a cubic Bézier curve. This time we need iv points.
void DrawCubicBezierCurve(Vector3 point0, Vector3 point1, Vector3 point2, Vector3 point3) { lineRenderer.positionCount = 200 ; float t = 0f; Vector3 B = new Vector3( 0 , 0 , 0 ) ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { B = ( 1 - t) * ( 1 - t) * ( 1 - t) * point0 + iii * ( one - t) * ( 1 - t) * t * point1 + 3 * ( 1 - t) * t * t * point2 + t * t * t * point3; lineRenderer.SetPosition(i, B) ; t + = ( i / ( bladder )lineRenderer.positionCount) ; } }

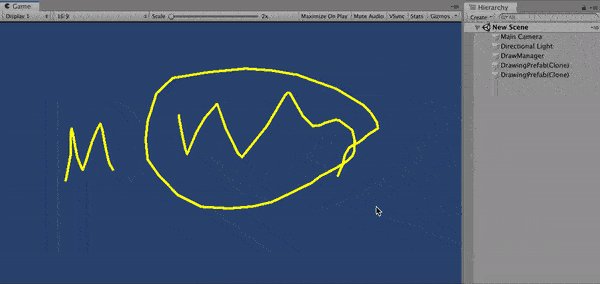
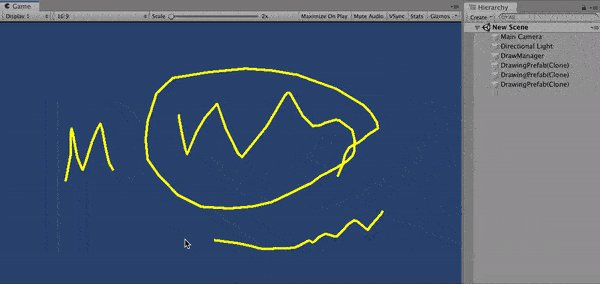
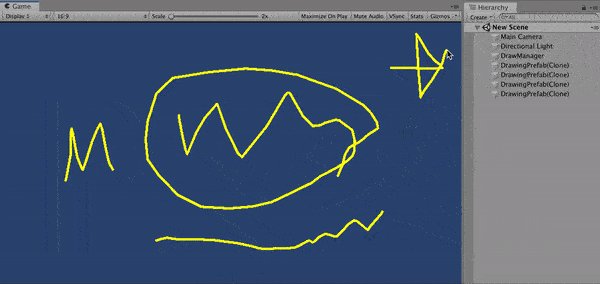
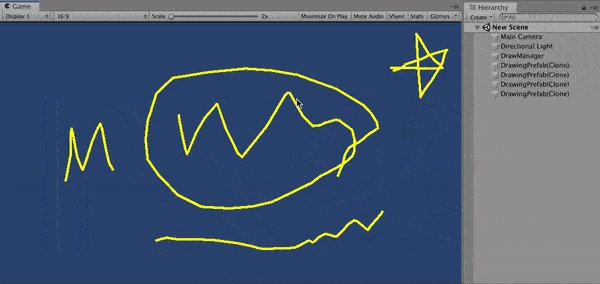
Gratuitous Cartoon using Line Renderer
In this section, nosotros are going to see how we can draw freely using the mouse position. We can practice this by creating a new game object with a line renderer fastened. When we press the left mouse button, a new game object is created and each frame the position of the mouse added to the line renderer.

First of all, we demand a prefab to create a new game object when nosotros press the left mouse push button. This is an empty game object with a line renderer component attached. In add-on to this, practise not forget to assign a material to the line renderer component. Create a prefab from this game object.
Second, create an empty game object and attach the following script DrawManager.
using System.Collections; using System.Collections.Generic; using UnityEngine; public grade DrawManager: MonoBehaviour { private LineRenderer lineRenderer; public GameObject drawingPrefab; void Update( ) { if (Input.GetMouseButtonDown( 0 ) ) { GameObject drawing = Instantiate(drawingPrefab) ; lineRenderer = cartoon.GetComponent<LineRenderer> ( ) ; } if (Input.GetMouseButton( 0 ) ) { FreeDraw( ) ; } } void FreeDraw( ) { lineRenderer.startWidth = 0.i f ; lineRenderer.endWidth = 0.one f ; Vector3 mousePos = new Vector3(Input.mousePosition.x, Input.mousePosition.y, 10f) ; lineRenderer.positionCount+ + ; lineRenderer.SetPosition(lineRenderer.positionCount - 1 , Camera.main.ScreenToWorldPoint(mousePos) ) ; } }
When y'all press the left mouse button, a new game object is instantiated from the prefab which we created before. We go the line renderer component from this game object. Then while we are pressing the left mouse push, nosotros call FreeDraw() method.
In the FreeDraw method, nosotros have x and y components of the mouse position and set the z-position as 10. Here, the mouse position is in the screen space coordinates. Simply nosotros apply world infinite coordinates in line renderer. Therefore we need to convert mouse position to world space coordinates. In each frame, we also need to increase the number of points. Since we practice not know how many points we need, we cannot set position count before.
References
1-https://docs.unity3d.com/ScriptReference/LineRenderer.html
2-http://www.theappguruz.com/blog/bezier-bend-in-games
3-https://en.wikipedia.org/wiki/Bézier_curve
4-https://en.wikipedia.org/wiki/Sine_wave
pellerinhaded1983.blogspot.com
Source: https://www.codinblack.com/how-to-draw-lines-circles-or-anything-else-using-linerenderer/




0 Response to "how to draw 3d alleyways"
Postar um comentário